Lisäämme tähän Photoshop-opetusohjelmaan paikkamerkkitekstin Facebook-videokuvan kansimalliin. Tämä teksti on yrityksen nimi, yrityksen tyyppi, otsikkolinja, asiakkaasi yrityksen tarjoamat palvelut ja toimintakehotus. Avaa projektitiedosto Photoshopissa.
Lisää teksti
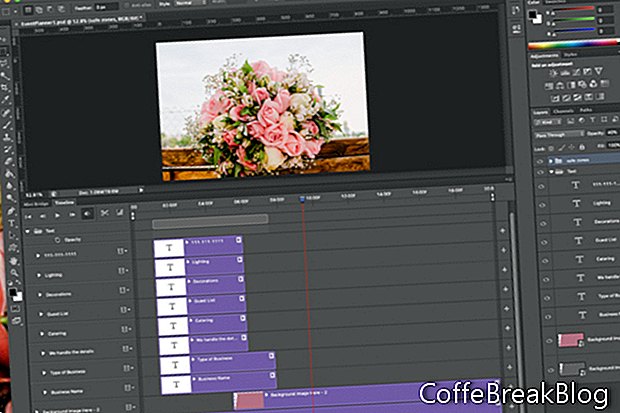
Lisäämme kaksi ensimmäistä tekstikerrosta ja kohdistamme jokaisen tekstirivin noin 110 pikselin päässä näytön vasemmasta reunasta. Tämän pitäisi varmistaa, että teksti on älypuhelimen 640 x 360 pikselin turvallisella alueella (katso kuvakaappaus). Lisäämme yrityksen nimi yhteen kerrokseen ja liiketoiminnan tyyppi toiseen kerrokseen. Laitamme molemmat tekstikerrokset uuteen tasoryhmään, joka pitää kaikki tekstikerrokset (katso kuvakaappaus).
- Napsauta Uusi ryhmä -kuvaketta Tasot-paneelin alaosassa ja nimeä tämä ryhmä Teksti.
- Valitse Vaakatyyppi -työkalu ja valitse teksti mukautettu väri. Valitse kirjasin ja aseta fontin kokoksi 24 pistettä.
- Piirrä tekstikenttä, joka alkaa noin 110 pikseliä vasemmalta ja 90 pikseliä näytön yläosasta, aloittaaksesi ensimmäisen tekstikerroksen ja kirjoittamalla Yrityksen nimi (katso kuvakaappaus). Tämä paikkamerkkiteksti korvataan asiakkaasi yrityksellä.
- Vain siinä tapauksessa, että asiakkaan yrityksen nimi on pitkä, tehkäämme tekstikenttää hieman leveämmäksi. Vedä tekstiruudun oikea reuna suunnilleen näytön keskelle.
- Toista edelliset vaiheet lisätäksesi toisen tekstikerroksen ensimmäisen alle. Tyyppi Yritystyyppi paikkamerkkitekstinä.
Näitä kahta tekstiriviä käytetään videon ensimmäisessä osassa. Nyt lisäämme tekstin, joka näkyy videon viimeisessä osassa (katso kuvakaappaus). Tässä tekstissä luetellaan tarra, yrityksen tarjoamat palvelutyypit ja toimintakehotukset. Koska tämä teksti näkyy samassa paikassa kuin kaksi ensimmäistä tekstiriviä, suljetaan kahden ensimmäisen tekstikerroksen näkyvyys napsauttamalla Silmät-kuvaketta Tasot-paneelissa.
Lisää ylimmälle tekstiriville tunniste, kuten Sinun Tagline täällä.
- Jos fonttikoko on edelleen asetettu 24 pisteeseen, lisää tunnistemerkki samaan kohtaan kuin yrityksen nimen.
Pienennämme fontilukua palvelupisteessä 18 pisteeseen. Me myös sisennämme nämä tekstirivit noin 20 pikseliin.
- Lisää neljä tekstitasoa, jokaiselle nimeltään Palvelun tai tuotteen numero. Muista, että tämä on vain paikkamerkkiteksti ja korvataan.
Palvelu tai tuote 1
Palvelu tai tuote 2
Palvelu tai tuote 3
Palvelu tai tuote 4
Lopuksi lisäämme toimintakehotuksen. Tämä voi olla puhelinnumero, verkkosivun URL tai yksinkertainen Vieraile verkkosivuillamme.
- Suurenna fonttikoko takaisin 24 pisteeseen ja kirjoita toimintakehotus noin 110 näytön vasemmasta reunasta.
Aikajana-paneeli
Avataan Aikajana-paneeli. Monet opetusohjelmat ehdottavat, että siirryt Motion-työtilaan, mutta pidän parempana pysyä Essentials-työtilassa ja avata vain Aikajana-paneeli. Jos Aikajana-paneeli ei ole näkyvissä, napsauta Ikkuna - aikajana. Sinun pitäisi nähdä tyhjä aikajanapaneeli.
- Aseta Aikajana-paneelissa (katso kuvakaappaus) keskivalikkopainike asentoon Luo videon aikajana ja napsauta valikkopainiketta.
Näet kappaleet vierekkäisten graafisten ja tekstikerrosten aikajanapaneelissa. Oletuksena videon kokonaiskesto on vain 5 sekuntia. Facebook-videokuvan on oltava 20–90 sekuntia. Joten meidän on laajennettava kaksi alareunaa 20 sekuntiin (katso kuvakaappaus).
- Napsauta alaraidan oikeaa reunaa ja vedä reuna 20 sekuntia aikajanalla. Katso kelluva kärki-ikkuna, jossa näkyy kappaleen loppu ja kesto.
- Toista edellinen vaihe toiselle kappaleelle.
Tallenna työsi. Seuraavassa opetusohjelmassa alamme animoida suunnitteluelementtejä.
Takaisin | Seuraava
Tekijänoikeus 2018 Adobe Systems Incorporated. Kaikki oikeudet pidätetään. Adobe-tuotteen näyttökuva (t) uusitaan Adobe Systems Incorporatedin luvalla. Adobe, Photoshop on / on joko [a] rekisteröity tavaramerkki (t) tai Adobe Systems Incorporatedin tavaramerkki (t) Yhdysvalloissa ja / tai muissa maissa.
Video-Ohjeita: How to Create Animation in Photoshop CS6 (Huhtikuu 2024).